このサイトではテーマにSimplicityを使っています。
Simplicityでは標準でシンタックスハイライトを行うhighlight.jsが同梱されています。
設定画面からすごく簡単に使うことができます。
またこのサイトではソースコードの記述にマークダウンを使っています。
jQuery('div#main').css('width', '100%');
こんにちは。
マークダウンって便利ですよね。
マーク...
このマークダウン方言的にはGithub Flavored Markdown(gfm)に当たるようで、言語の指定はバッククォート3つのあとに指定できます。
これが<pre><code> </code></pre>で囲まれます。
こんな感じです。
このhighlight.jsの場合、preタグに言語の指定を行うらしく、そのままでは言語の指定がうまく効きませんでした。
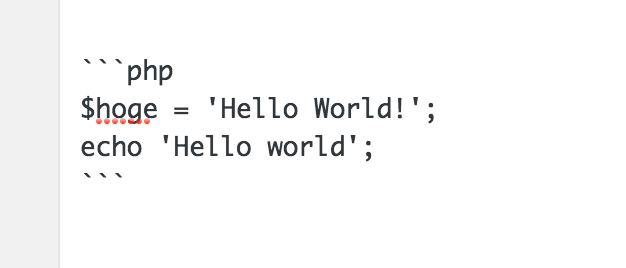
下記の画像のうち、上のコードはpreタグにphp指定がありますが、下のコードではcodeタグでしか指定していません。
その為、言語の推定がbashになってしまい、ハイライトがうまく効いていません。
マークダウンで指定した言語はcodeタグ側についているので、これをpreタグに付けます。
この問題はJavascriptで解決させました。
下記のようなJavascriptファイルを読み込ませます。
/**
* Created by yousan on 2017/08/06.
*/
(function ($) {
jQuery('code').each(function (i, e) {
var classname = jQuery(e).attr('class') || '';
jQuery(e).parent('pre').addClass(classname);
});
jQuery('.entry-content pre').each(function(i, block) {
hljs.highlightBlock(block);
});
}(jQuery));
これで内側のcodeタグの言語指定のクラスが外側のpreタグにも付くようになりました。